Structureの使い方解説【OutSystems】
OutSystemsでストラクチャってあるけど
何に使うか、わからないって方多いと思います。
この記事では、Structureについてと便利な使いどころを紹介します。
Structureとは?
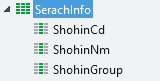
Structureとは、データ構造を定義できるものになります。

Structureは、開発者が使いやすいようにデータの形を作ることができます。

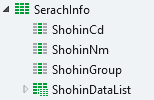
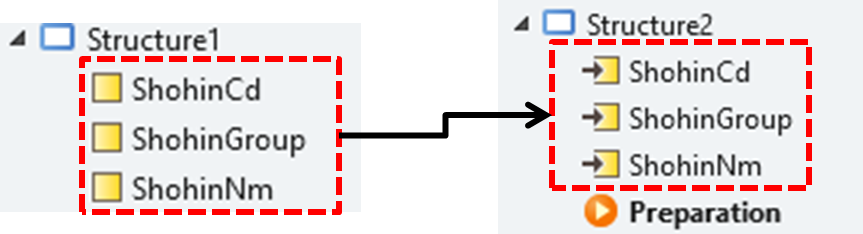
Structureのデータ構造では、図のようにStructureも定義することができます。

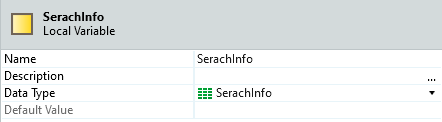
Structureは、図のようにローカル変数や、入力パラメータ等で宣言することで使用することができます。
便利なStructureの使い方
ここでは、便利なStrucrueの使い方を解説していきます。

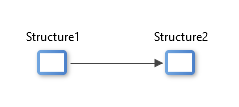
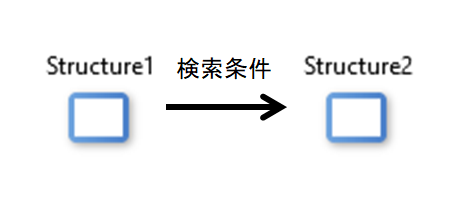
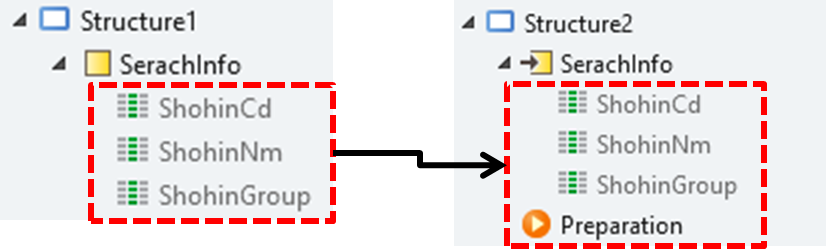
図のような、画面の遷移があるとします。
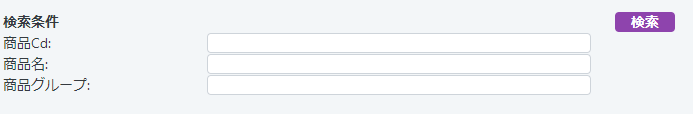
Structure1の画面は、商品を検索する画面です。

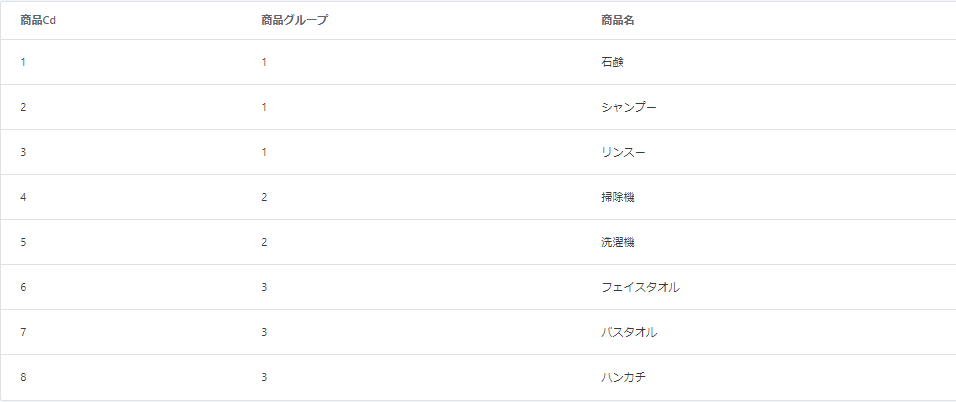
Structure2は、ユーザが指定した条件の検索条件で商品情報を表示する画面です。

この時、Structure1からStructure2へ検索条件のデータを渡しています。

Structureを使用しない場合

各画面でデータを受け渡すための変数を定義する必要があります。変数が3つレベルであれば、問題はありませんが、10以上になると可読性もさがり、変数を定義も手間になります。
Structureを使用する場合

SerachInfoの変数に作成したストラクチャを宣言することで、簡単にデータの受け渡しができます。
まとめ
ストラクチャは、データの受け渡しで絶大な効果を発揮します。web画面で同一のデータ型を多数の画面で使用することがありますよね。その際に、ストラクチャはとても便利です。
是非、活用してください。


コメント